Angular4实现动态添加删除表单输入框功能
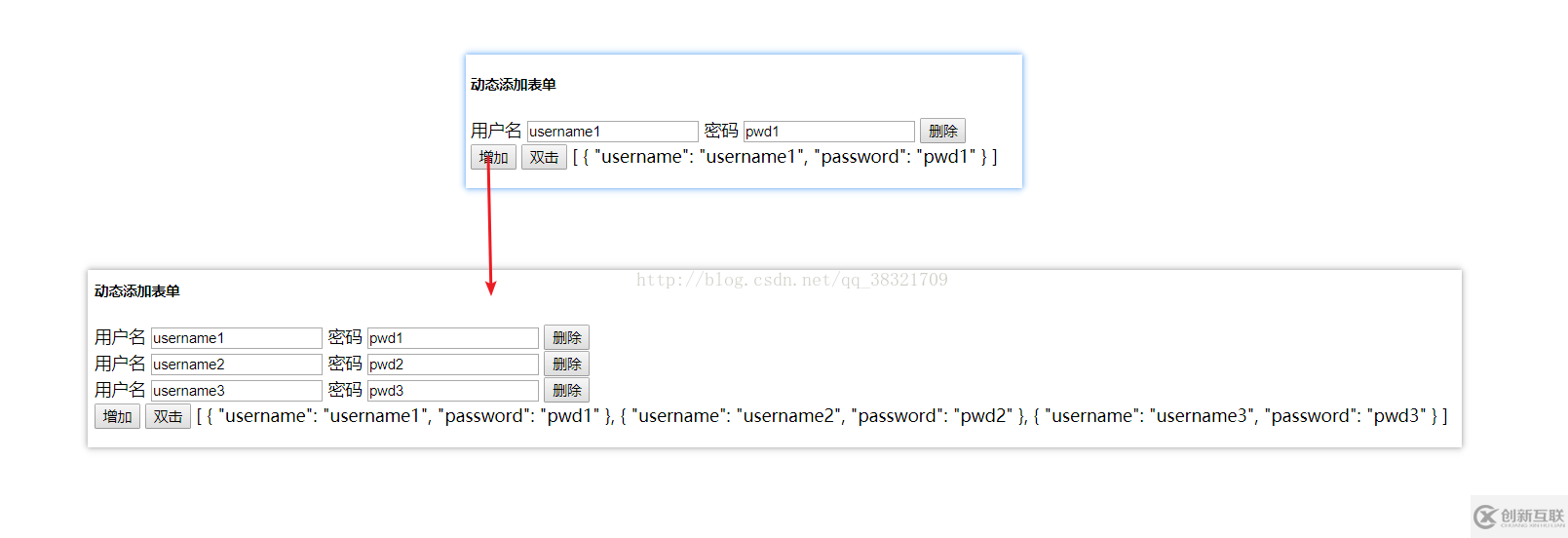
首先介绍一下实现的效果,就是单一表单能实现添加其他的,也能删除
创新互联公司为企业级客户提高一站式互联网+设计服务,主要包括做网站、成都网站建设、APP应用开发、微信小程序定制开发、宣传片制作、LOGO设计等,帮助客户快速提升营销能力和企业形象,创新互联各部门都有经验丰富的经验,可以确保每一个作品的质量和创作周期,同时每年都有很多新员工加入,为我们带来大量新的创意。

代码如下:
动态添加表单
{{ login | json }}
username: any;
id: number = 1;
login:any = [{"username": "username" + this.id,"password": "pwd" + this.id}];
addInput() {
console.log('点击');
console.log(this.login);
let number = this.login.length + 1;
this.login.push({"username": "username" + number, "password": "pwd" + number});
console.log(this.login);
}
removeInput(item) {
console.log(item);
let i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
} 总结
以上所述是小编给大家介绍的Angular4实现动态添加删除表单输入框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
新闻名称:Angular4实现动态添加删除表单输入框功能
URL标题:http://cqcxhl.com/article/ihhdse.html
 重庆分公司
重庆分公司


















